
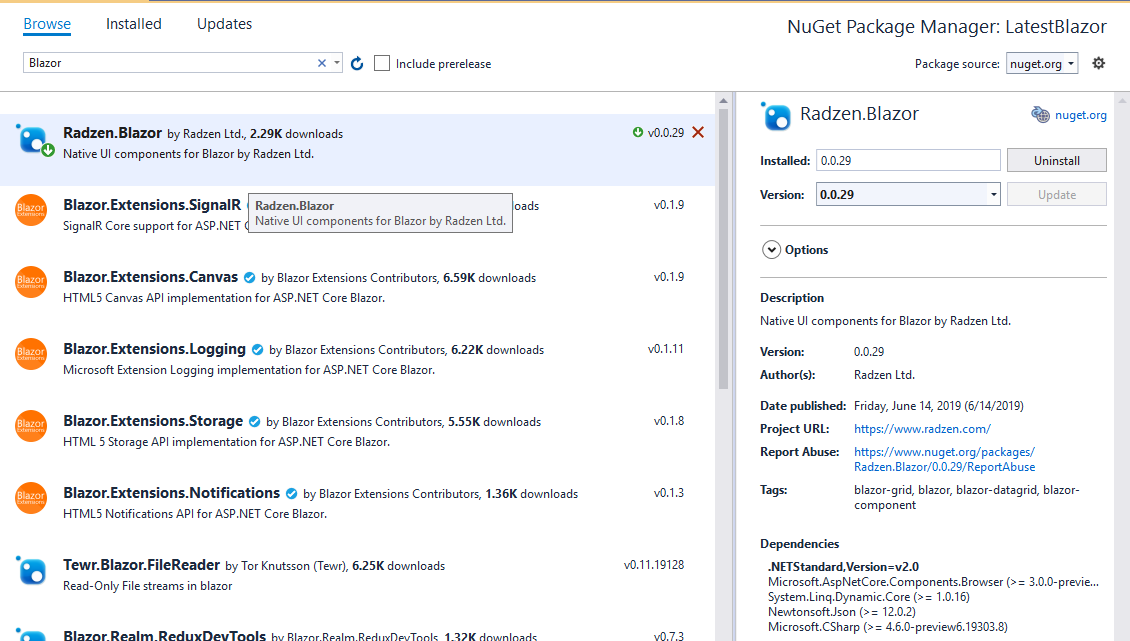
nuget 패키지에서 Radzen.blazor를 설치합니다.

_Imports.razor 파일에
@using Radzen
@using Radzen.Blazor
를 추가합니다.

server-side Blazor면 _Host.cshtml , 클라이언트 client-side WebAssembly Blazor면 wwwroot/index.html 파일을 연 후
<link rel=”stylesheet” href=”_content/Radzen.Blazor/css/default-base.css”>
를 추가합니다. 만약 부트스트랩이 포함된 버전을 사용하고 싶다면
<link rel=”stylesheet” href=”_content/Radzen.Blazor/css/default.css”>
를 입력해 줍니다.
관련된 자바스크립트를 사용하기 위해서
<script src=”_content/Radzen.Blazor/Radzen.Blazor.js”></script>
를 입력해 줍니다.

테스트를 해봅니다.

잘 적용되었습니다.
Dialog, Notification, ContextMenu and Tooltip components를 사용하기 위해서는 추가해줄것들이 남아있습니다.

Shared/MainLayout.razor 파일을 열어준 후

<RadzenDialog/><RadzenNotification/><RadzenContextMenu/><RadzenTooltip/>
를 입력해 줍니다.
server-side Blazor면 Startup.cs , 클라이언트 client-side WebAssembly Blazor면 Program.cs파일을 연 후
DialogService, NotificationService, ContextMenuService, TooltipService 서비스들을 추가해줍니다.


완료!

다양한 컴포넌트를 사용할 수 있습니다.
답글 남기기